Изменения стилей для ПК и мобильной версии в шаблонах Shop-Script
Вы можете самостоятельно изменить необходимые стили в шаблонах, предварительно добавив новый код в файл user.html или user.css (в зависимости от наличия того или иного файла).
Порядок действий такой:
- С помощью встроенной консоли браузера найти нужный стиль для элемента.Как это сделать, мы описывали в целой статье и видео
- Продублировать данный код в файлы user.html или user.css
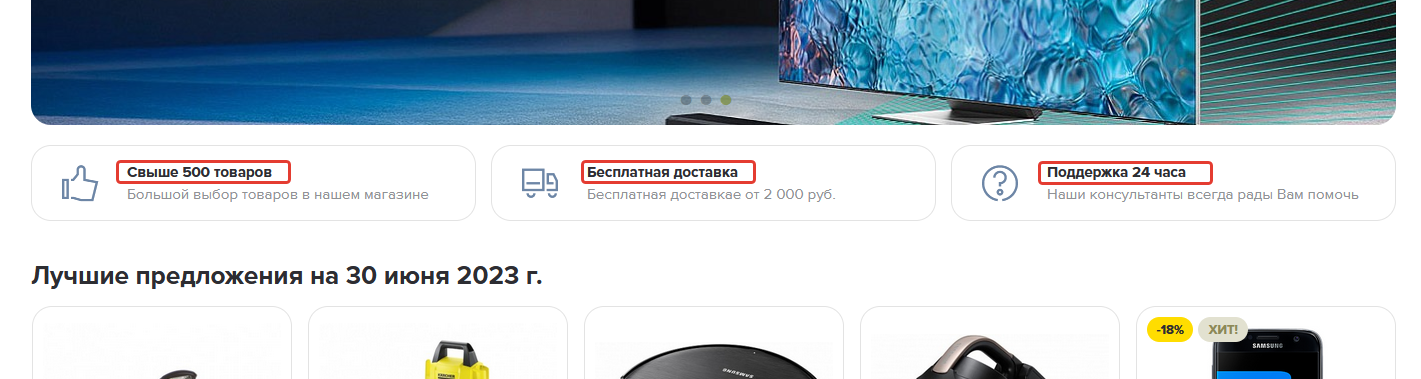
На примере шаблона SuperMarket Pro, изменим заголовки блоков с иконками

1. Находим стиль заголовка
.s-promo__text span {
display: block;
font-weight: var(--font-weight-bold);
font-size: var(--font-middle);
}
2. Копируем и изменяем размеры для ПК и сматрфона, добавлением кода в файле user.html
.s-promo__text span {
font-size: 20px;
}
@media screen and (max-width:900px) {
.s-promo__inner {
font-size: 16px;
}
}
Первой строчкой мы изменили размер для ПК версии, а в запросе @media изменили отображение в мобильной версии
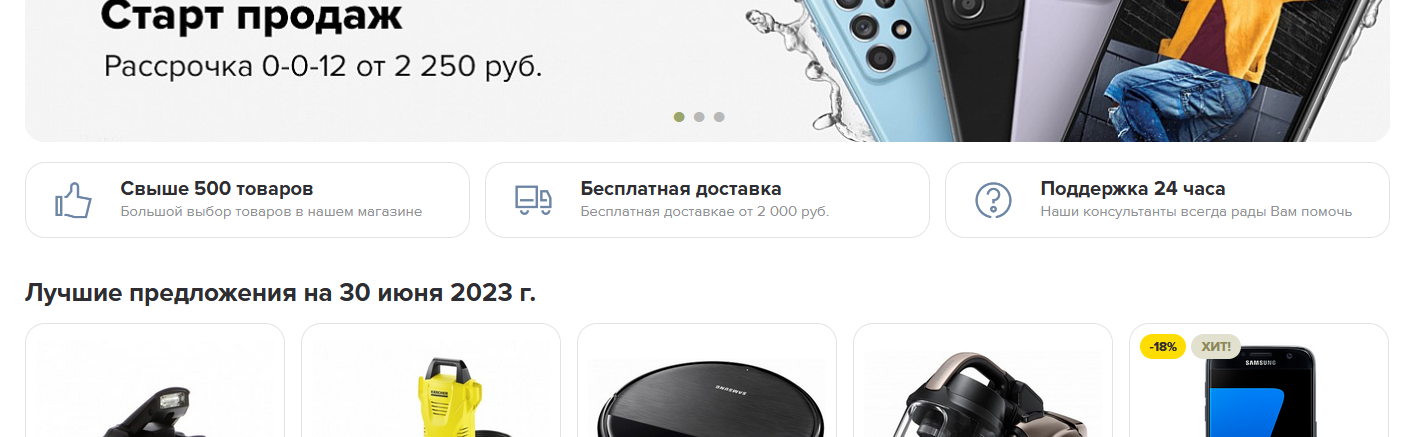
3. Сохраняем файл и получаем такой результат

Смотрите также
8 октября 2025
22 сентября 2025
19 февраля 2025
26 июля 2024
10 июня 2024
26 октября 2023
7 июля 2023
31 октября 2022
