Центральное меню
Файл в теме дизайна: navigation.html
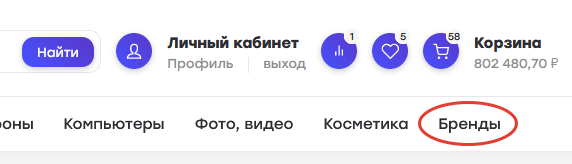
Вид на витрине

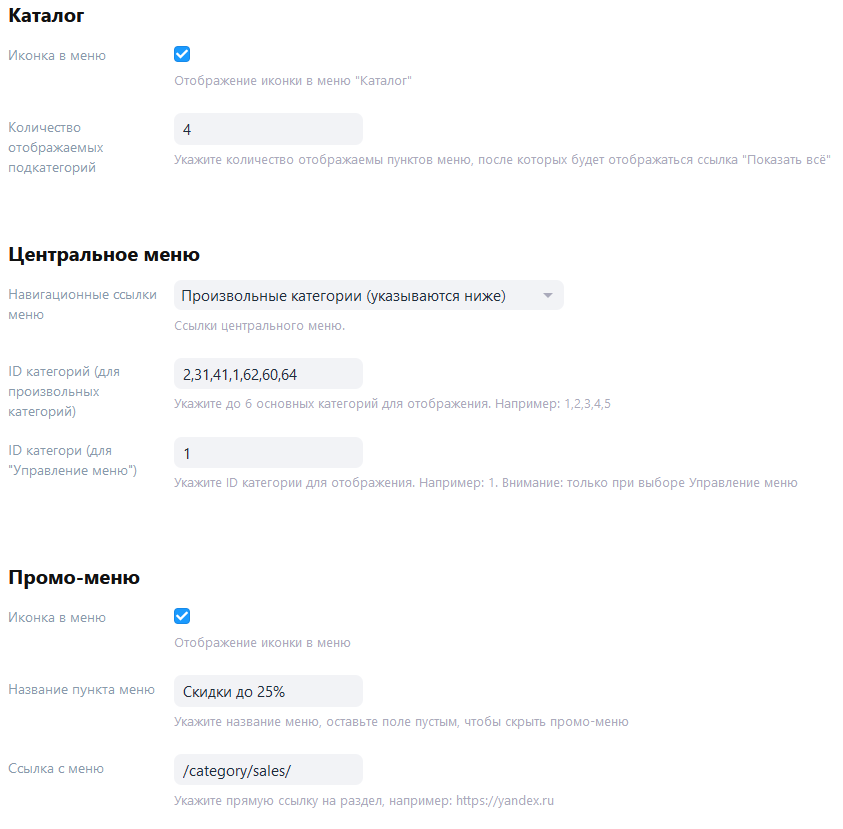
Вид в админке

Дополнительные возможности
В теме предусмотрено два блока для добавления дополнительных пунктов в начале и в конце меню, используйте{$wa->block("menu_start")} и {$wa->block("menu_end")} для добавление допольнительных пунктов, например:Вариант №1

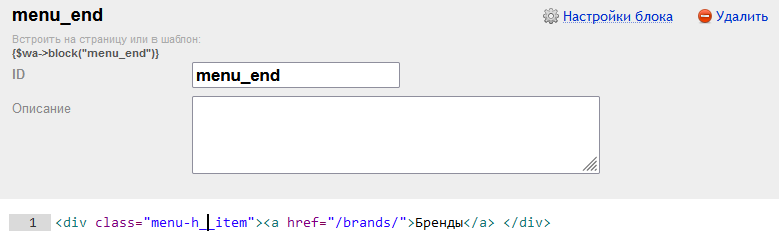
{$wa->block("menu_end")} добавит дополнительный пункт меню в конце строки

Вариант №2

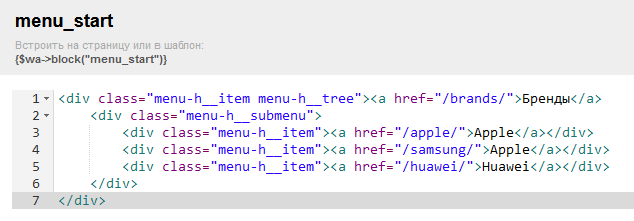
{$wa->block("menu_start")} добавит дополнительный пункт с выпадающим меню в начале строки
<div class="menu-h__item menu-h__tree"><a href="/brands/">Бренды</a>
<div class="menu-h__submenu">
<div class="menu-h__item"><a href="/apple/">Apple</a></div>
<div class="menu-h__item"><a href="/samsung/">Samsung</a></div>
<div class="menu-h__item"><a href="/huawei/">Huawei</a></div>
</div>
</div>
Обратите внимание